Изучая разработку WEB-приложений рано или поздно возникает желание разместить свой сайт в сети Интернет, чтобы показать его кому-то или протестировать в реальной среде. Для подобных целей существует множество хостингов с разными тарифами и возможностями по производительности. Далее я опишу как установить WEB-приложение Flask на хостинг Timeweb.
Любому сайту или WEB-приложению для размещения в сети нужно иметь доменное имя. Домены 2 уровня нужно регистрировать. Услуга платная. Её оказывают многие ресурсы. Практически на любом хостинге есть ссылка на один или несколько подобных ресурсов. Ну и конечно нужно выбрать подходящий для Ваших потребностей хостинг, зарегистрироваться на нём и выбрать там подходящий Вам тариф. Можно воспользоваться бесплатным периодом при наличии для тестирования качества услуг хостинга. Я оплатил тариф Оптима+ на хостинге Timeweb на год с возможностью размещения 10-ти сайтов и получил в подарок бесплатную регистрацию домена 2 уровня. На многих хостингах есть похожие «выгодные» предложения. Этот сайт как раз и расположен на этом хостинге и использует подарочный домен.
Идея статьи родилась в ходе двухдневной «борьбы» с различными ресурсами в процессе развертывания простейшего WEB-приложения на основе фреймворка Flask. Начал с изучения 2 соответствующих разделов документации хостинга. Просмотрел ещё с десяток статей по теме в Интернете. Пока не начал делать на практике было всё просто и понятно. Но у новичка самые простые действия могут вызывать закономерные вопросы: в какой программе что делать, что прописывать в конкретных полях и на какие кнопки нажимать и т.п. Чтобы было легче весь процесс повторить в следующий раз, я и решил подробно его описать в этой статье.
- Создание сайта на хостинге
- Выбор ftp файл-менеджера
- Размещение одностраничного сайта на хостинге
- Начало работы в терминале
- Установка окружения
- Развертывание WEB-приложения Flask на хостинг Timeweb
Создание сайта на хостинге
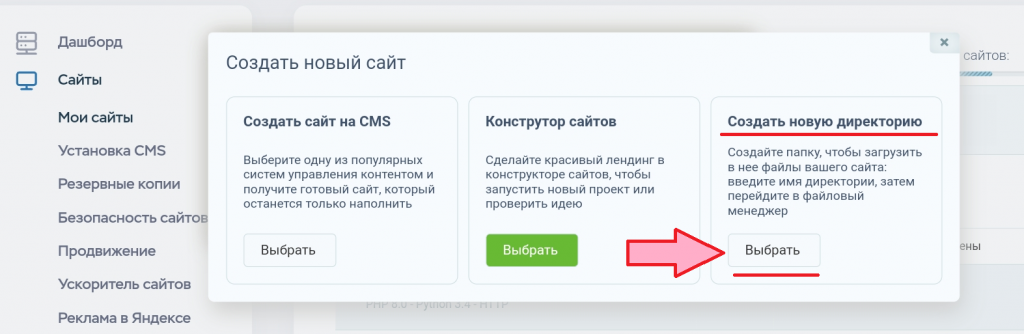
Итак, будем начинать. В консоли управления хостинга нужно создать новый сайт. Для этого кликаем вверху консоли на большую кнопку «Создать сайт» и затем на «Создать новый сайт». В открывшейся панели, смотри рис. 1, выбираем «Создать новую директорию».

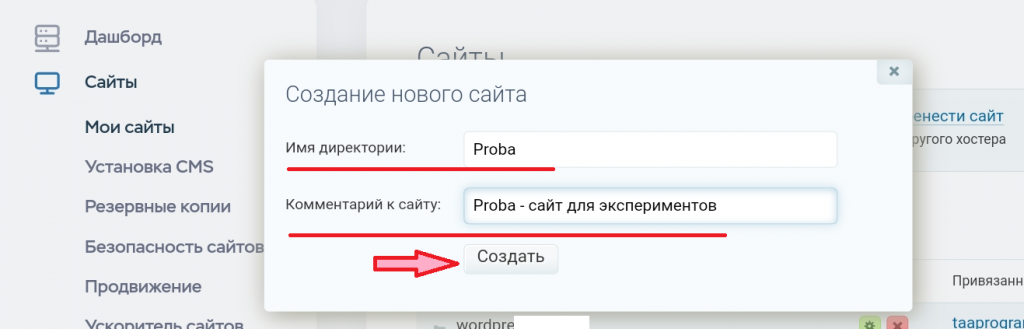
Далее в открывшемся окне задаем имя новой директории и ,по желанию, пишем какой-то комментарий для будущего сайта, смотри рис. 2.

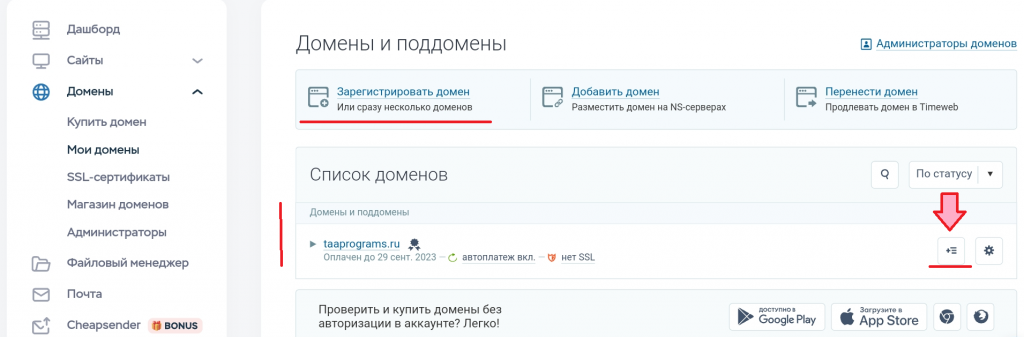
Теперь нужно привязать имеющийся домен к созданному сайту или создать и привязать свой поддомен (бесплатный домен 3 уровня). Для этого заходим слева в консоли в раздел «Домены» -> «Мои домены» и справа напротив нужного Вам домена нажимаем на » + «, смотри рис. 3.

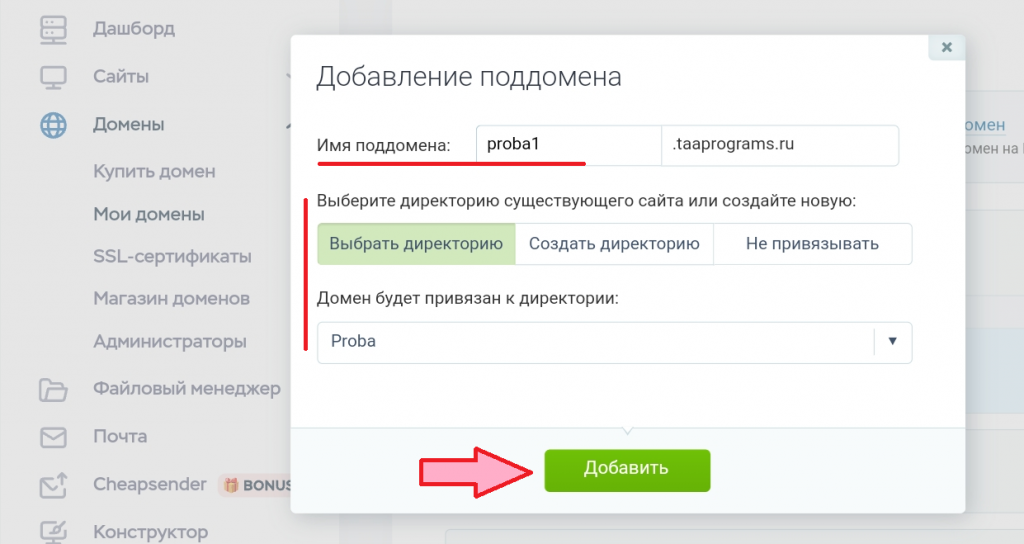
В открывшемся окне «Добавление поддомена» вводим нужное Вам имя поддомена и выбираем директорию, к которой его нужно привязать, смотри рис. 4.

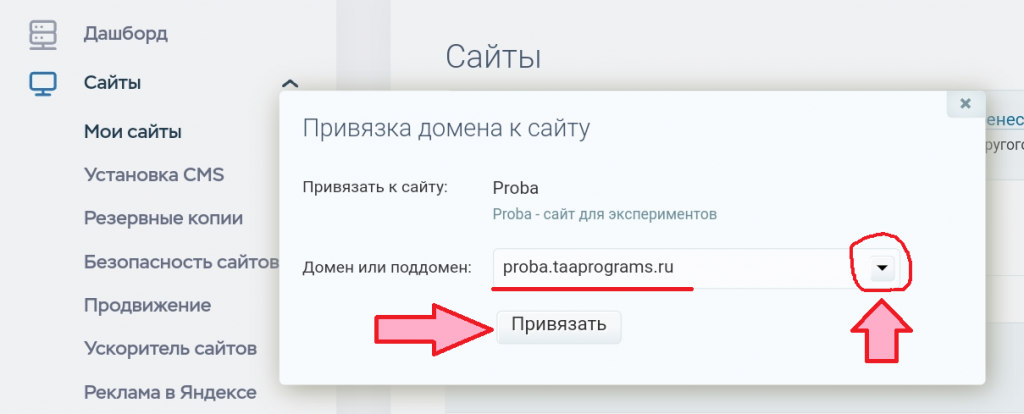
Если у Вас уже имелось доменное имя, то его можно привязать к только что созданному сайту, кликнув на «Привязать домен» в строке нового сайта в открывшемся окне, смотри рис. 5.

Нажимая стрелочку справа можно выбрать доменное имя из списка, если у Вас непривязанных доменов несколько. Можно поменять домен если сначала отвязать текущий домен, кликнув на соответствующую надпись в конце строки о сайте, а затем привязать нужный другой домен.
В результате всех этих действий нами создан новый сайт с привязанным к нему доменным именем.
Выбор ftp файл-менеджера
Из-за того, что мой старенький ноутбук как-то неадекватно взаимодействует с консолью управления хостинга Timeweb, появилась необходимость использовать ftp файл-менеджер для перемещения файлов с/на хостинг. Чтобы вводить управляющие команды нужен был также терминал. В качестве ftp файл-менеджера был выбран FileZilla, клиент которого я скачал с его домашней страницы. В качестве терминала я использовал ранее установленный Windows PowerShell. Для работы в этих программах нужно установить удалённое соединение по SSH, которое в консоли Timeweb нужно не забыть разрешить. Этот переключатель расположен внизу экрана консоли и её нужно прокрутить вниз, смотри рис. 6.

рис. 6 Внизу консоли Timeweb
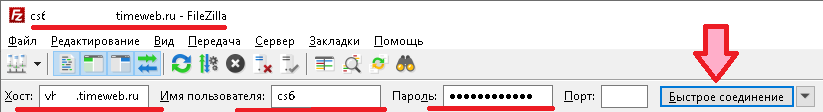
Запускаем FileZilla и начинаем устанавливать соединение с удаленным сервером. Для этого нужно заполнить поля в верхней части программы соответствующими данными из консоли Timeweb, смотри рис. 7.

Используя кнопку для копирования данных в консоли заполняем поля «Хост» и «Имя пользователя» данными из консоли (хост или ip-адрес для <Хост>, логин для <Имя пользователя>). Пароль тот же самый, который вы используете при входе в консоль Timeweb. Порт — < 22 > или можно не указывать. Установив все параметры нажимаем кнопку <Быстрое соединение> и в правой половине окна программы открывается структура каталогов Вашего сервера. Сверху отображается информация о пользователе и хосте для которого установлено соединение программой. Все данные нужно вводить очень внимательно. Любое несовпадение букв или цифр не позволит создать соединение. Если всё получилось успешно, то в правой половине окна Вы увидите структуру каталогов и файлов Вашего сайта, аналогичную рис. 8.

В левой половине структура каталогов и файлов Вашего локального компьютера, с которого Вы сейчас работаете. Можно копировать файлы и каталоги между левой и правой панелями в обоих направлениях как в любом файл-менеджере.
Размещение одностраничного сайта на хостинге
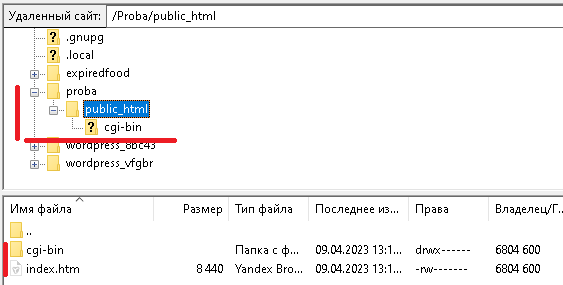
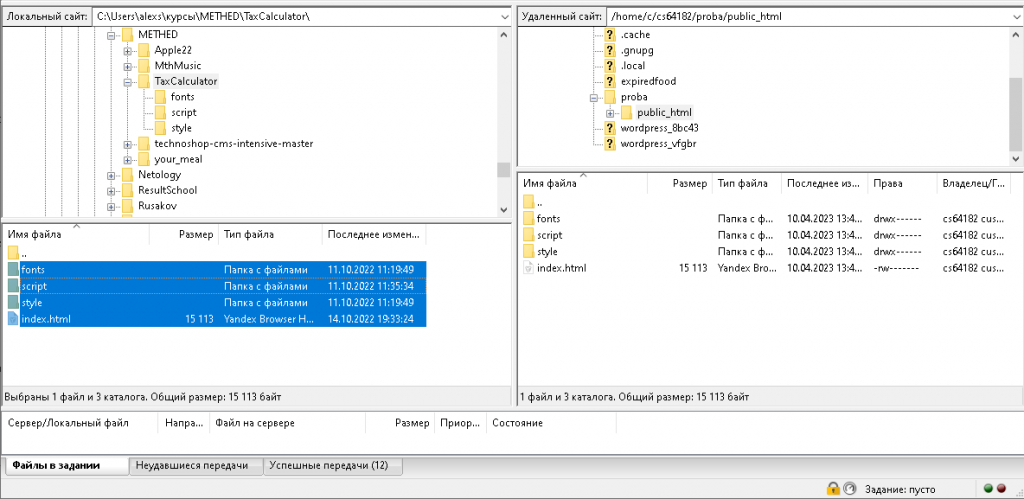
Например, у Вас на компьютере есть файлы сверстанного одностраничного сайта в каком-то каталоге. После одного из интенсивов, проводимых онлайн школой METHED, у меня был готовый сайт по расчёту налогов. Каталог сайта состоял из файла index.html и трех подкаталогов с файлами .css, .js и шрифтов. Содержимое этого каталога я просто скопировал на хостинг в подкаталог public_html моего только что созданного файла proba, смотри рис. 9.

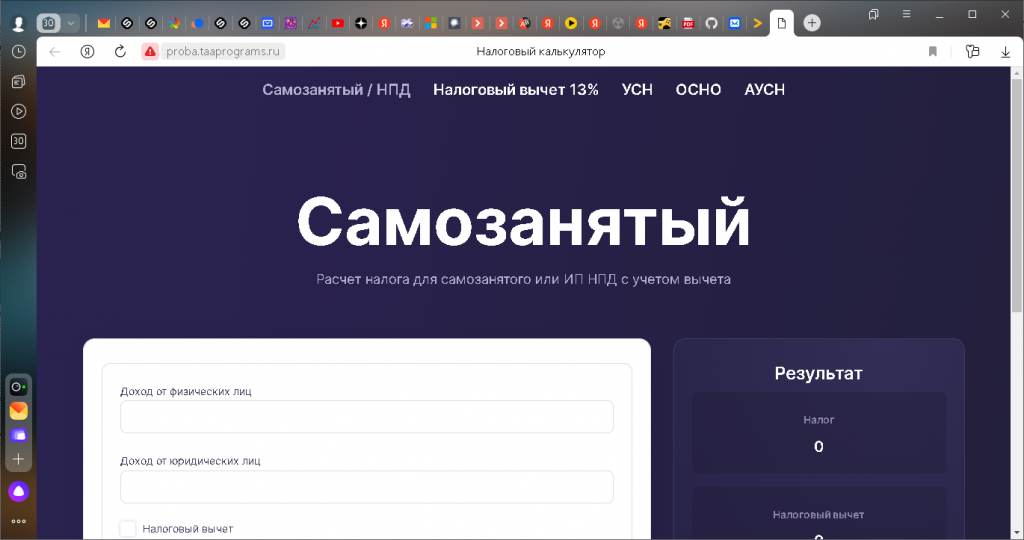
В результате я разместил мой сайт на хостинге. Если теперь в браузере перейти по адресу proba.taaprograms.ru, то я попадаю на только размещённый в Интернете сайт, смотри рис. 10.

Начало работы в терминале
Чтобы развернуть WEB приложение Flask на хостинг Timeweb, нужно ввести в терминале ряд команд по установке виртуального окружения и программных модулей. Как я писал ранее, в качестве терминала будем использовать уже установленный Windows PowerShell. Также в начале работы нужно установить удалённое соединение с нашим сервером на хостинге. Для этого запускаем терминал и вводим следующюю команду:
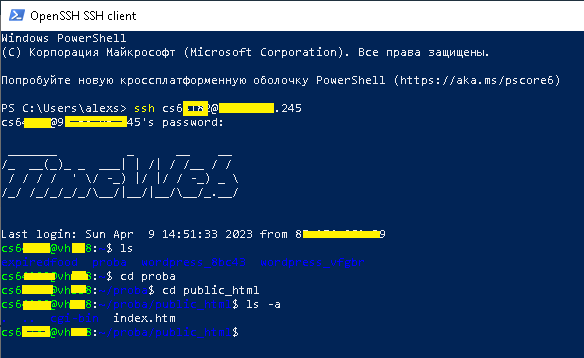
ssh cs60000@000.000.000.245Вместо нулей Вы пишите свои данные с хостинга < логин@ip >. Далее терминал запросит пароль. Пароль тот же, что и для входа на хостинг. Вы вводите его «вслепую» — будьте внимательны. Если всё вбито правильно, то Вы попадаете в корневой каталог Вашего аккаунта на хостинге Timeweb. Терминал покажет подкаталоги по команде ls, подкаталоги и файлы — » ls -a «. Перейти в другой каталог можно командой » cd name_dir «. Создать новый каталог можно командой » mkdir new_name «. И т.д. В приглашении для ввода команд указывается Ваш логин/хост/текущий каталог. Синее на синем видно плохо к сожалению. У Вас должен получиться диалог с терминалом, аналогичный рис. 11.

Установка окружения
Виртуальное окружение нужно устанавливать в папке public_html Вашего сайта, если нужно чтобы оно распространялось только на этот сайт. Командами cd перейдём в требуемый подкаталог, смотри рис. 11. Далее действуем по инструкции из раздела по установке виртуального окружения хостинга. Скачиваем zip архив с нужной версией. В моем случае команда для Python 3.6:
wget https://bootstrap.pypa.io/virtualenv/3.6/virtualenv.pyzДалее создаём виртуальное окружение, используя нужную версию Python в подкаталоге » venv «. Например:
# Для Python 3:
python3 virtualenv.pyz venvАктивируем виртуальное окружение (вместо u и user укажите первую букву логина и сам логин):
source /home/u/user/директория_сайта/public_html/venv/bin/activate
# или в моём случае
source /home/c/cs60000/proba/public_html/venv/bin/activateОтключить виртуальное окружение можно аналогичной командой deactivate. Теперь можно с помощью утилиты PIP устанавливать требуемые программные пакеты для Python.
Развертывание WEB-приложения Flask на хостинг Timeweb
Наконец-то всё готово для установки мини фреймворка Flask и развёртывания простейшего WEB-приложения Flask на хостинг Timeweb. Используем соответствующий раздел документации хостинга. Ранее мы установили и активировали виртуальное окружение для нашего сайта. Установим фреймворк Flask командой в терминале:
pip install flaskДалее для нашего самого простого случая нужно создать и поместить в каталог public_html два файла: .htaccess и index.wsgi. Это можно сделать в терминале или в ftp-менеджере, а можно в блокноте или любом другом редакторе создать и заполнить содержимым на Вашем локальном компьютере. Потом нужно только их перенести в каталог public_html в ftp-менеджере. Файл .htaccess содержит следующий код:
Options +ExecCGI
AddHandler wsgi-script .wsgi
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.wsgi/$1 [QSA,PT,L]Файл index.wsgi должен содержать следующий код:
import os
import sys
sys.path.append('/home/c/cs60000/proba/public_html/venv/lib/python3.6/site-packages/')
from flask import Flask
app = Flask(__name__)
application = app
@app.route('/')
def hello_world():
return 'Hello, World from Flask !!!'
if __name__ == '__main__':
app.run()Не забудьте откорректировать строку системного пути Вашими логином и именем каталога сайта. В терминале добавьте файлу index.wsgi права на исполнение командой:
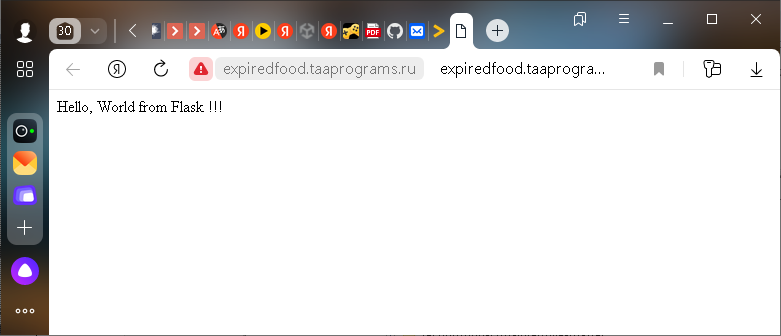
chmod 755 index.wsgiЕсли теперь в браузере перейти по адресу proba.taaprograms.ru, то можно увидеть написанную нами приветственную строку «Hello …», смотри рис. 12 (правда картинка с моего другого тестового сайта, но сути это не меняет).

На этом всё. Развертывание на других хостингах, судя по статьям в Интернете, происходит аналогично. Надеюсь, что эта статья поможет новичкам сэкономить время и не наступать на самые простые «грабли».